
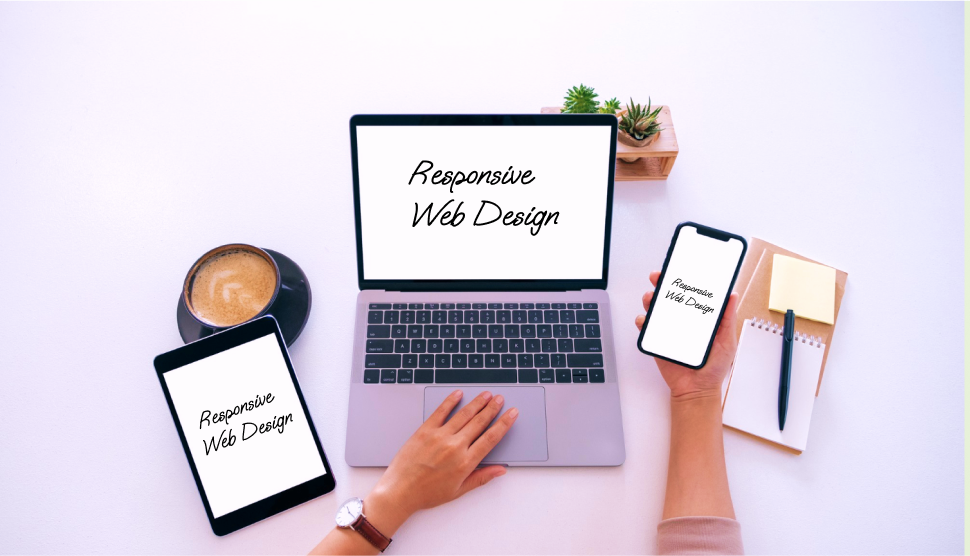
چرا باید سایت ریسپانسیو باشد؟
در دنیای امروز که دسترسی به اینترنت از طریق دستگاههای مختلفی مانند کامپیوتر، لپتاپ، تبلت و موبایل امکانپذیر است، طراحی وبسایتها به گونهای که در هر دستگاهی به بهترین شکل ممکن نمایش داده شوند، از اهمیت بالایی برخوردار است.
طراحی ریسپانسیو (Responsive Web Design) راهحلی کارآمد برای این چالش است. در این رویکرد، صفحات وب به طور خودکار با اندازه و وضوح نمایشگر هر دستگاهی که از آن برای مشاهده وبسایت استفاده میشود، تطبیق داده میشوند. به عبارت دیگر، محتوای صفحه به گونهای ارائه میشود که بدون نیاز به زوم کردن یا اسکرول افقی به طور کامل قابل مشاهده باشد.
مزایای طراحی ریسپانسیو
- تجربه کاربری بهتر: کاربران با استفاده از وبسایتهای ریسپانسیو تجربه کاربری بهتری خواهند داشت، زیرا محتوا به طور صحیح و بدون نیاز به زوم کردن یا اسکرول افقی در دستگاه آنها نمایش داده میشود.
- افزایش سئو: موتورهای جستجو مانند گوگل به وبسایتهای ریسپانسیو اولویت بیشتری میدهند، زیرا این وبسایتها برای کاربران در دستگاههای مختلف قابل دسترستر هستند.
- کاهش هزینهها: با استفاده از طراحی ریسپانسیو نیازی به ایجاد دو نسخه مجزا از وبسایت برای دستگاههای مختلف نیست، که این امر منجر به کاهش هزینهها میشود.
- افزایش نرخ تبدیل: وبسایتهای ریسپانسیو نرخ تبدیل بالاتری دارند، زیرا کاربران به احتمال زیاد از وبسایتی که به راحتی در دستگاه آنها قابل استفاده است خرید میکنند.
علاوه بر این مزایا، واکنشگرا بودن سایت میتواند به برندسازی شما نیز کمک کند.
موارد استفاده از طراحی ریسپانسیو
- وبسایتهای شرکتی: تمامی وبسایتهای شرکتی که میخواهند مخاطبان بیشتری را جذب کنند و تجارت خود را به صورت آنلاین گسترش دهند، باید از طراحی ریسپانسیو استفاده کنند.
- وبسایتهای فروشگاهی: وبسایتهای فروشگاهی که محصولات خود را به صورت آنلاین به فروش میرسانند، باید از طراحی ریسپانسیو استفاده کنند تا تجربه خرید بهتری را برای مشتریان خود فراهم کنند.
- وبسایتهای خبری و آموزشی: وبسایتهای خبری و آموزشی که محتوای خود را به صورت آنلاین منتشر میکنند، باید از طراحی ریسپانسیو استفاده کنند تا دسترسی به محتوای آنها برای کاربران در دستگاههای مختلف آسانتر باشد.
نکته: طراحی ریسپانسیو بخش مهمی از طراحی وب مدرن است. با استفاده از این روش میتوانید وبسایتهایی طراحی کنید که در هر دستگاهی به بهترین شکل ممکن نمایش داده شوند و تجربه کاربری بهتری را برای کاربران خود فراهم کنید.
وبسایتی که در هر دستگاهی به خوبی نمایش داده میشود، حرفهایتر به نظر میرسد و اعتماد مخاطبان را به شما جلب میکند. امروزه، واکنشگرا بودن سایت ضروری است. اگر میخواهید وبسایتی موفق داشته باشید که کاربران زیادی را به خود جذب کند، باید از طراحی واکنشگرا استفاده کنید.
نکته:واکنشگرا بودن سایت فقط برای وبسایتهای تجاری مهم نیست، بلکه تمامی وبسایتها، از جمله وبسایتهای شخصی، وبسایتهای خبری، وبسایتهای آموزشی و … باید واکنشگرا باشند.
روشهای ریسپانسیو کردن سایت
روشهای مختلفی برای ریسپانسیو کردن سایت وجود دارد که در اینجا به برخی از رایجترین آنها اشاره میکنیم
- ۱. استفاده از فریمورکهای ریسپانسیو
فریمورکهای ریسپانسیو مجموعهای از ابزارها و کدها را ارائه میدهند که به شما کمک میکنند تا به راحتی وبسایتهای ریسپانسیو طراحی کنید.
برخی از محبوبترین فریمورکهای ریسپانسیو عبارتاند از:
- Bootstrap : این فریمورک محبوبترین فریمورک ریسپانسیو در جهان است و توسط شرکت فیسبوک ارائه شده است. Bootstrap شامل شبکهبندی، کامپوننتها، جاوا اسکریپت و پوستههای از پیش ساخته شده است که به شما کمک میکند تا به سرعت و به راحتی وبسایتهای ریسپانسیو طراحی کنید.
https://blog.getbootstrap.com/
- Foundation : این فریمورک قدرتمند و انعطافپذیر است و توسط شرکت Zurb ارائه شده است. Foundation شامل شبکهبندی، کامپوننتها، جاوا اسکریپت و پوستههای از پیش ساخته شده است که به شما کمک میکند تا وبسایتهای ریسپانسیو با طراحی سفارشی ایجاد کنید.
https://zurb.com/university/foundation-intro
- Materialize : این فریمورک بر اساس طراحی متریال گوگل ساخته شده است و به شما کمک میکند تا وبسایتهای ریسپانسیو با ظاهری مدرن و جذاب طراحی کنید.
https://materializecss.com/test/html/multiple_modals.html
- ۲. استفاده از CSS Media Queries
CSS Media Queries زبان قدرتمندی در CSS است که به شما امکان میدهد استایلهای مختلفی را برای صفحات وب در اندازههای مختلف نمایشگر تعریف کنید. با استفاده از Media Queries میتوانید طرحبندی، فونتها، تصاویر و سایر عناصر صفحه وب را به گونهای تنظیم کنید که در هر دستگاهی به بهترین شکل ممکن نمایش داده شوند.
-
۳. استفاده از طراحی سیال
در طراحی سیال از واحدهای اندازهگیری نسبی مانند درصد و پیکسل برای تعیین عرض و ارتفاع عناصر صفحه استفاده میشود. این امر به عناصر صفحه اجازه میدهد تا به طور خودکار با اندازه نمایشگر تطبیق داده شوند.
-
۴. استفاده از ابزارهای آنلاین
ابزارهای آنلاین مختلفی برای ریسپانسیو کردن سایت وجود دارد که میتوانید از آنها استفاده کنید.
برخی از این ابزارها عبارتند از:
Google Mobile-Friendly Test : این ابزار رایگان توسط گوگل ارائه شده است و به شما کمک میکند تا میزان ریسپانسیو بودن وبسایت خود را بررسی کنید
https://developers.google.com/search/blog/2016/05/a-new-mobile-friendly-testing-tool
Am I Responsive? : این ابزار رایگان به شما نشان میدهد که وبسایت شما در دستگاههای مختلف چگونه به نظر میرسد
Responsive Checker by HubSpot : این ابزار رایگان توسط شرکت HubSpot ارائه شده است و به شما کمک میکند تا نقاط قوت و ضعف وبسایت خود را در زمینه ریسپانسیو بودن شناسایی کنید.
https://blog.hubspot.com/marketing/responsive-design-list/
نکته: انتخاب بهترین روش برای ریسپانسیو کردن سایت به مهارتها، تجربیات و نیازهای شما بستگی دارد. اگر با طراحی وب آشنایی کافی ندارید، میتوانید از فریمورکهای ریسپانسیو یا ابزارهای آنلاین استفاده کنید. اما اگر مهارت کافی در برنامهنویسی دارید، میتوانید از CSS Media Queries یا ** طراحی سیال استفاده نمایید.
تست ریسپانسیو بودن سایت
روشهای مختلفی برای تست ریسپانسیو بودن سایت وجود دارد که در اینجا به برخی از رایجترین آنها اشاره میکنیم:
- ۱. استفاده از ابزارهای آنلاین:
ابزارهای آنلاین مختلفی برای تست ریسپانسیو بودن سایت وجود دارد که میتوانید از آنها استفاده کنید. برخی از این ابزارها عبارتند از:
- Google Mobile-Friendly Test : این ابزار رایگان توسط گوگل ارائه شده است و به شما کمک میکند تا میزان ریسپانسیو بودن وبسایت خود را بررسی کنید.
https://developers.google.com/search/blog/2016/05/a-new-mobile-friendly-testing-tool
- Am I Responsive? : این ابزار رایگان به شما نشان میدهد که وبسایت شما در دستگاههای مختلف چگونه به نظر میرسد.
- Responsive Checker by HubSpot : این ابزار رایگان توسط شرکت HubSpot ارائه شده است و به شما کمک میکند تا نقاط قوت و ضعف وبسایت خود را در زمینه ریسپانسیو بودن شناسایی کنید.
https://blog.hubspot.com/marketing/responsive-design-list
- ۲. استفاده از مرورگرهای وب:
اکثر مرورگرهای وب امروزی مانند کروم، فایرفاکس و سافاری دارای ابزارهایی برای تست ریسپانسیو بودن سایت هستند. با استفاده از این ابزارها میتوانید وبسایت خود را در اندازههای مختلف نمایشگر مشاهده کنید و نقاطی که نیاز به اصلاح دارند را شناسایی کنید.
- ۳. استفاده از شبیهسازهای دستگاه:
شبیهسازهای دستگاه ابزارهایی هستند که محیط دستگاههای مختلف مانند موبایل و تبلت را بر روی کامپیوتر شما شبیهسازی میکنند. با استفاده از این ابزارها میتوانید وبسایت خود را در دستگاههای مختلف مشاهده کنید و عملکرد آن را در شرایط واقعی بررسی کنید.
- ۴. تست دستی:
بهترین روش برای تست ریسپانسیو بودن سایت، تست دستی آن در دستگاههای مختلف است. برای این کار میتوانید از موبایل و تبلت شخصی خود استفاده کنید و یا از دوستان و همکاران خود بخواهید که وبسایت شما را در دستگاههای خود تست کنند.
نکاتی برای تست ریسپانسیو بودن سایت
- از طیف وسیعی از دستگاهها استفاده کنید: وبسایت خود را در موبایلها و تبلتهای مختلف با اندازههای مختلف نمایشگر تست کنید.
- به تمام صفحات وبسایت خود توجه کنید: فقط صفحات اصلی وبسایت خود را تست نکنید، بلکه تمام صفحات، از جمله صفحات جزئیات محصول، فرمهای تماس و … را نیز تست کنید.
- در شرایط مختلف تست کنید: وبسایت خود را در شرایط نوری مختلف و با اتصالات اینترنتی مختلف تست کنید.
- به جزئیات توجه کنید: به فونتها، تصاویر، دکمهها و سایر عناصر صفحه وب توجه کنید و مطمئن شوید که در تمام دستگاهها به درستی نمایش داده میشوند.
- از ابزارهای مختلف استفاده کنید: از ترکیبی از ابزارهای آنلاین، مرورگرهای وب، شبیهسازهای دستگاه و تست دستی برای تست کامل ریسپانسیو بودن سایت خود استفاده کنید.
با انجام تست ریسپانسیو بودن سایت میتوانید اشکالاتی را که در نمایش وبسایت شما در دستگاههای مختلف وجود دارد شناسایی کنید و آنها را برطرف نمایید.



نظر شما در مورد این مطلب چیه؟